Last week PartyKit made an appearance at ViteConf, an online conference that celebrates Vite and the web dev ecosystem at large, hosted by StackBlitz.
The conference is known for its friendly vibe, which is no small feat as most online conferences fail to recreate that special communal space online. ViteConf organizers, however, managed to bring the in-person conference joy onto Discord and Twitter, which are booming with love, jokes, and serious questions 💕
To make the space cozier and even more communal, the organizers added a little interactivity to the conference platform to help the participants feel that they are experiencing the talks together.

A week before the conference, Matias Capeletto, a Vite core maintainer, added a real-time reaction counter to the platform using our example as reference. At first, the team wasn’t sure if they would be able to implement real-time features in such a short timeframe, but using the examples, they had a working prototype in less than a day. In Matias’ words:
In this way, the attendees were able to show their love and reward the speakers as the talks progressed 💕 Every time a participant clicked on the button, their joy was broadcasted to everyone else — you were able to see the counter go up in real time. Some talks gathered over 2k reactions and the most popular one, Evan You’s Vite keynote was hearted 4.7k times! In total, ViteConf participants shared their love
Real-time audience experience
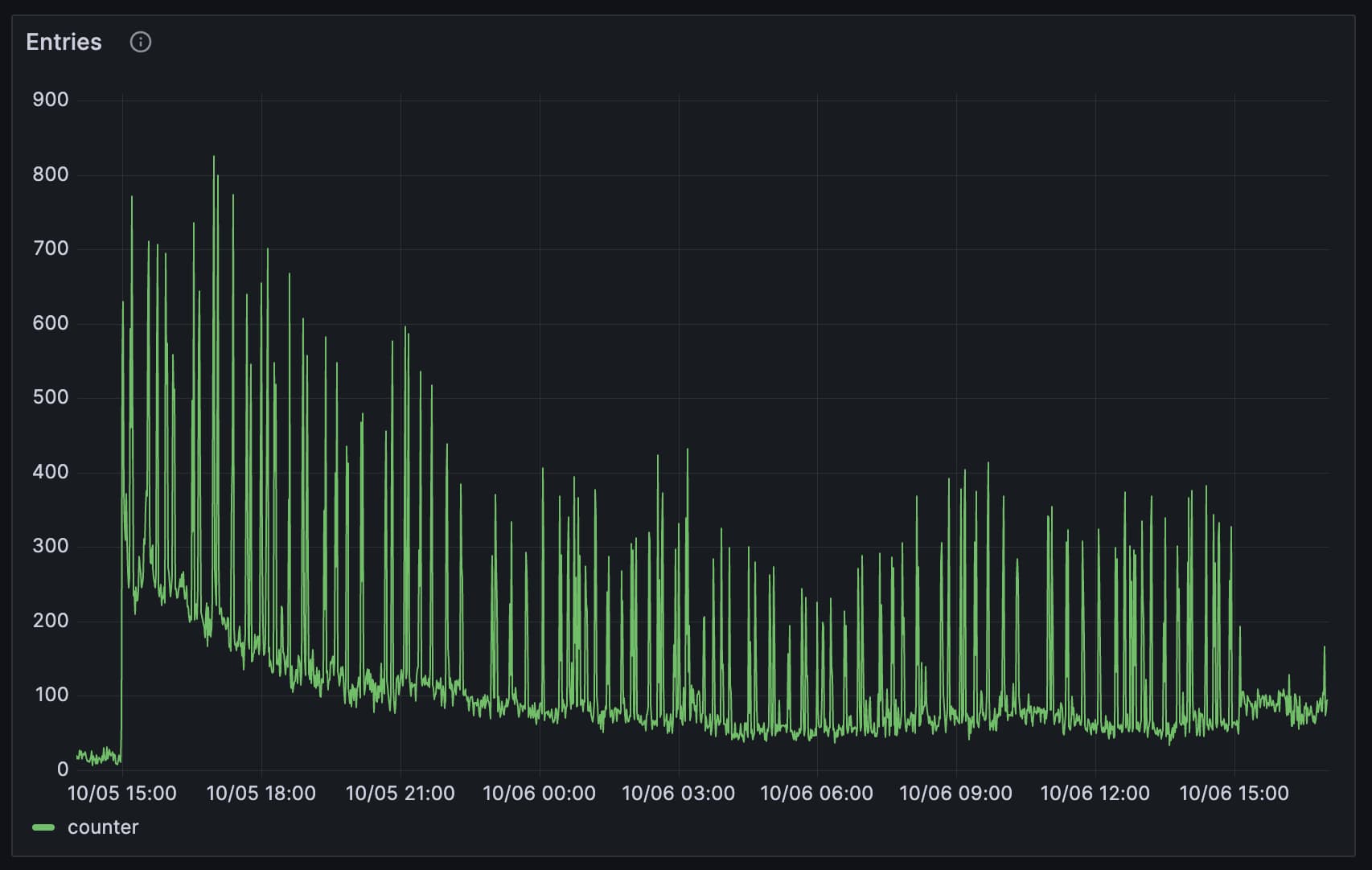
Behind the scenes, each conference talk connected to its own PartyKit server (called “a room”). This is what the ViteConf room activity looked like:

Each spike indicates the beginning of a new talk (when attendees joined a designated PartyKit room). This way, the reactions for each talk were kept separately.
The whole code needed to implement the feature is this:
import type * as Party from "partykit/server";
export default class ReactionServer implements Party.Server {
options: Party.ServerOptions = { hibernate: true };
reactions: Record<string, number> = {};
constructor(readonly party: Party.Party) {}
// load the reactions from built-in key-value storage
async onStart() {
this.reactions = (await this.party.storage.get("reactions")) ?? {};
}
// when user connects, send them the current reaction counts
onConnect(conn: Party.Connection) {
conn.send(JSON.stringify(this.reactions));
}
// when user sends a reaction, update the count
onMessage(message: string) {
const { kind } = JSON.parse(message);
this.reactions[kind] = (this.reactions[kind] ?? 0) + 1;
this.party.storage.put("reactions", this.reactions);
// broadcast the updated counts to all users
this.party.broadcast(JSON.stringify(this.reactions));
}
}Want to see more? Explore it further on GitHub or see other example apps in our docs 💕
Making online spaces cozier one connection at a time
Reaction buttons could further be extended by adding animation that would fire up whenever someone clicks the button. Or, why stop there? Imagine a waterfall of floating hearts appearing in the corner of the window.
One could also go an entirely different direction - for example, by giving the participants a way to create (code, draw?) something together as the talks progress. Given that PartyKit can handle up to 32,000 concurrent connections, you’re limited only by your imagination.
🎈 I’d love to help you bring real-time interactivity to your event! Find me on PartyKit Discord or reach out to me on Twitter! 🎈
Meanwhile, we’ve prepared an examples page to help you imagine new possibilities.
ViteConf replay party 🍿
If you’ve missed ViteConf, don’t worry, you can still watch the talks on the conference platform. There are a lot of gems there.
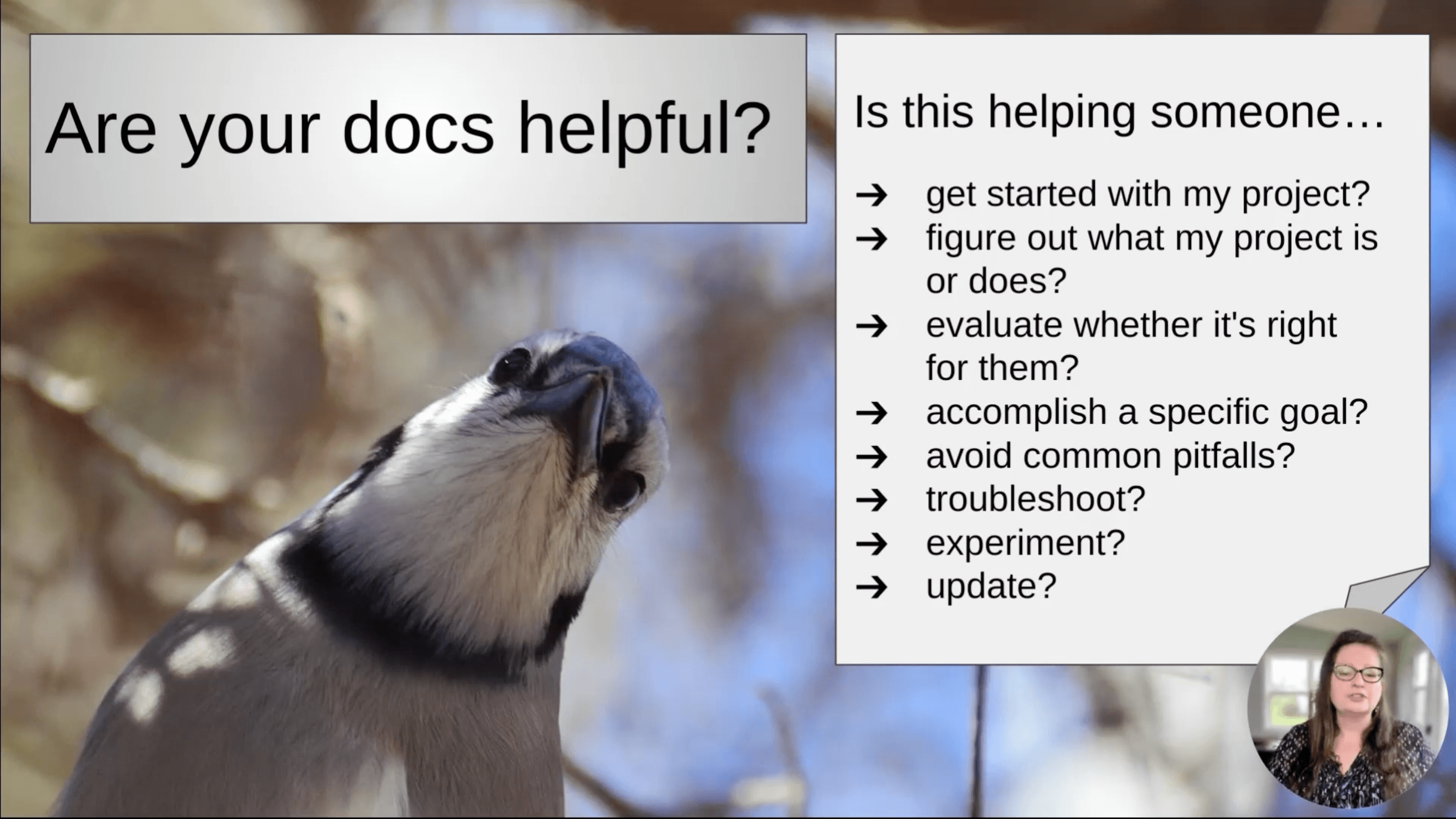
My personal favorite was Sarah Rainsberger’s talk on contributing to docs which featured a lot of birds 🐦
Otherwise, everyone will find something for themselves as the all-star lineup included Daniel Roe, Fred K. Schott, Jecelyn Yeen, Kent C. Dodds, Ryan Carniato, the StackBlitz team, Lindsay Wardell, and many others.
Meanwhile, the preparations for ViteConf 2024 have already started. You can follow ViteConf on Twitter to stay up to date. See you there next year!